Home » Course Development » ADA Resources
Welcome to the ADA Resources page for Saint Leo University faculty, designed to support you in creating accessible and inclusive online courses within our D2L platform. This comprehensive resource hub provides essential guidelines, best practices, and tools to ensure your courses meet the standards set by the Americans with Disabilities Act (ADA).
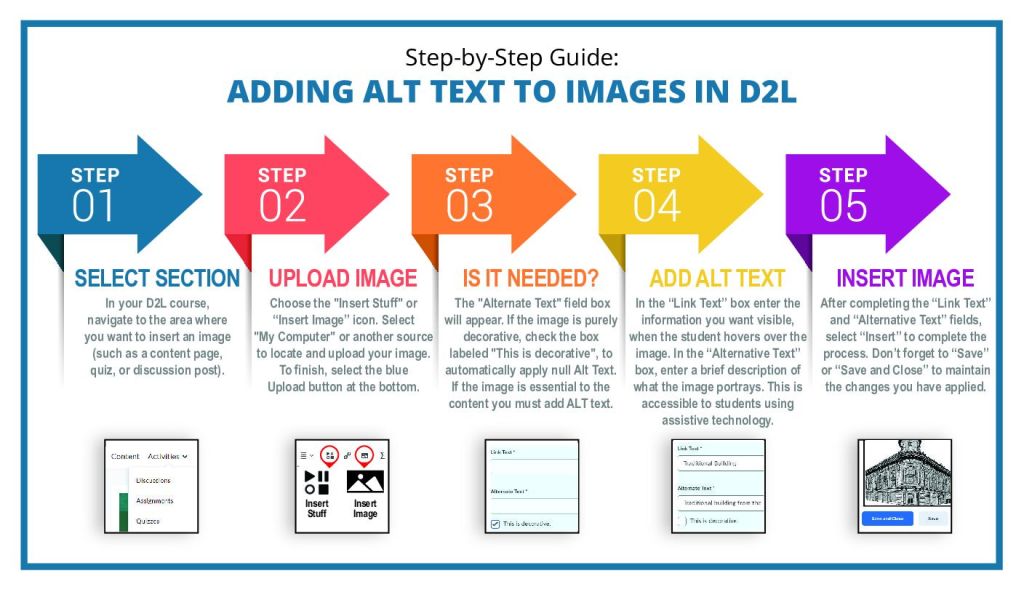
Our goal is to empower you with the knowledge and resources needed to make your course content accessible to all students, including those with disabilities. Here, you’ll find step-by-step guides on how to implement accessibility features in your course materials, such as adding alt text to images, providing captions for videos, and ensuring keyboard navigation compatibility.
We also offer a variety of resources, including:
- Tutorials and Workshops: Interactive sessions to help you master the accessibility tools available in D2L.
- Checklists and Templates: Practical aids to streamline the process of creating ADA-compliant content.
- Support and Consultation: Access to our dedicated team of experts for personalized assistance and advice.
By following the guidelines and utilizing the resources provided on this page, you can create engaging and accessible online courses that cater to the diverse needs of all students. Let’s work together to uphold Saint Leo University’s commitment to inclusivity and excellence in education.
Guidance on Web Accessibility and the ADA
Introduction
This guidance provides an overview of how state and local governments, as well as businesses open to the public, can ensure their websites are accessible to people with disabilities, as mandated by the Americans with Disabilities Act (ADA). Note that this document does not reflect updated requirements published on April 24, 2024.
Importance of Website Accessibility
Inaccessible web content can prevent people with disabilities from accessing essential information and services, similar to physical barriers in buildings. As online services become increasingly vital for daily activities, ensuring web accessibility is crucial. People with disabilities use various tools like screen readers, captioning, and voice recognition software to navigate the web. Websites must be designed to accommodate these needs to avoid unnecessary barriers.
Common Website Accessibility Barriers
Low contrast can make text unreadable for those with vision impairments.
Without text alternatives, images are inaccessible to blind users.
Hearing-impaired users may miss video content without captions.
Forms without proper labels or keyboard navigation can be challenging for users with disabilities.
Websites that require a mouse can exclude users who rely on keyboards.
Guidelines at a Glance
- State and Local Governments (Title II): Must provide accessible online services, such as applying for benefits or attending virtual meetings, ensuring equal access for people with disabilities.
- Businesses Open to the Public (Title III): Must ensure that their websites allow people with disabilities to access goods, services, and other offerings, providing necessary auxiliary aids and services like interpreters and captions.
Compliance and Flexibility
While there are no specific regulations, businesses and governments must ensure web accessibility. Existing standards like the Web Content Accessibility Guidelines (WCAG) and Section 508 Standards offer guidance. The Department of Justice has consistently held that the ADA applies to web content, demonstrating its commitment to ensuring accessible online services.WCAG 2 Overview | Web Accessibility Initiative (WAI) | W3C
The Overview page provides an introduction, links to related documents, and the status of revisions in progress.Creating an inclusive and accessible learning environment is crucial for ensuring all students, including those with disabilities, have equal opportunities to succeed. As faculty members, adhering to accessibility guidelines when building courses not only fulfills legal obligations but also demonstrates a commitment to equity and inclusion. These guidelines help make course content perceivable, operable, understandable, and robust, thereby accommodating a diverse range of learning needs and preferences. By following these best practices, faculty can create a more welcoming and effective learning experience for all students, ultimately fostering a supportive academic community at Saint Leo.
Perceivable
- Offer text alternatives for all non-text content.
- Provide captions and other alternatives for multimedia content.
- Ensure content can be displayed in various formats, including those compatible with assistive technologies, without losing its meaning.
- Enhance the visibility and audibility of content for users.
Operable
- Ensure all functionality is accessible via a keyboard.
- Allow users sufficient time to read and interact with content.
- Avoid content that may trigger seizures or physical reactions.
- Facilitate easy navigation and content discovery.
- Support inputs beyond just the keyboard.
Understandable
- Ensure text is clear and comprehensible.
- Design content to be consistent and predictable in appearance and behavior.
- Assist users in preventing and correcting errors.
Robust
- Ensure compatibility with both current and future user tools and technologies.
Creating Accessible Courses in D2L
Designing a course that caters to the diverse learning needs and styles of all students can be challenging. It’s essential to create materials that engage, educate, evaluate, and accommodate everyone effectively.
Establish Clear Course Expectations
To help all learners navigate your online course efficiently, consider the following design strategies:
- Utilize the Content Overview page: This page should introduce learners to your course content.
- Include the course syllabus: By placing it on the Content Overview page, all users can clearly understand your course expectations from the start.
- Link syllabus items to course content: This provides a quick navigation shortcut to important materials, aiding students with learning disabilities by making it clear how content aligns with course expectations.
- Organize content with enumerations: Use the Content tool’s Settings to create a clear hierarchy in your course materials. A well-defined structure makes navigation easier for screen reader users and those with learning disabilities.
Allow Flexible Time Limits and Deadlines
- Provide early access to readings: Offer materials well before deadlines so students can work ahead. Many learners need extra time to read content multiple times.
- Plan release conditions carefully: If using module-based release conditions, ensure students have ample time to complete each component.
Offer Alternative Learning Materials
Enhancing engagement can be achieved by providing materials that appeal to various senses. For instance, you can present the same content through audio, video, and text. This redundancy supports different learning styles, reinforces key concepts, and makes materials accessible to users with physical disabilities.
- Use HTML for course content: HTML is more accessible to assistive technologies than application-based files like Microsoft Word. Follow web standards when creating content.
- For PDF content: Use optical character recognition (OCR) when scanning documents so text is readable by screen readers. Consider adding tags to enhance navigation.
- Provide text-only alternatives: If your materials include graphics, tables, videos, or audio, offer a text-only version. This should complement, not replace, other formats, aiding in comprehension and serving as a useful study aid.
Tips for Creating Accessible HTML Content
Here are some best practices, based on the Web Content Accessibility Guidelines:
Keep layouts simple
Avoid tables or columns; they can complicate understanding and are harder for assistive technology and mobile devices to process.
Use headings properly
Utilize headings to indicate sections and subsections, aiding navigation for screen reader users and those with cognitive disabilities.
Ensure unique headings
Each heading and file/item name should be unique to avoid confusion.
Include a table of contents
For longer content, link to sections and include “Back to top” links.
Provide alt text for graphics
Describe the content of images, using empty quotes for decorative elements. If an image is a link, begin the alt text with “Link to.”
Add detailed captions for tables and graphs
Explain trends and statistics, and ensure tables make sense when read left to right.
Use descriptive link text
Avoid phrases like “Click Here.” Instead, describe the action or content linked.
Include text alternatives for multimedia
For audio or video content, provide complete text alternatives or descriptive labels.
Avoid flashing or blinking content
This can trigger seizures in those with photosensitivity. Use animations judiciously and rely on a combination of size, color, and text to convey meaning.
Ensure strong contrast and flexible text
Maintain a high contrast between text and background colors and allow text resizing without horizontal scrolling.
Create accessible PDFs
Tag sections and titles properly to ensure they’re recognized in the PDF format.
Test text-to-speech compatibility
Check if the software works correctly with your course tools and settings, especially if you use features like disabling right-click in quizzes.
Leverage D2L-compatible tools
Utilize tools such as ReadSpeaker, Visual course widgets, and audio topics. For dyslexic learners, refer to resources like the Dyslexia Style Guide 2018 from the British Dyslexia Association and browser extensions like OpenDyslexic Font for Chrome.
By following these guidelines, you can create a more inclusive and accessible learning environment for all students.
Additional Accessibility Resources
- Accessibility Academy – Find free courses on Accessibility, Assistive Technologies and more in the Accessibility Academy, hosted in the Brightspace Learning Center. The courses cater to both novice and expert Brightspace users, covering introductory to advanced topics including specific assistive technology tips.
- Accessibility Gateway – Accessibility Gateway serves as a single point of access for all the help you need in integrating accessibility best practices into teaching and learning. This space leads you to avenues in Brightspace Community with resources to enhance accessibility knowledge and with a group of accessibility enthusiasts to stay connected with.
- Accessibility Interest Community Group – The AIG was formed in June 2006 as D2L’s initiative to collaborate with like-minded individuals toward ensuring Brightspace remains usable for all. Hosted by D2L’s accessibility team, the group brings together accessibility and inclusion enthusiasts within D2L and at numerous client and partner locations to have conversations via monthly online meetings and a mailing list.